I have been searching high and low for a comment solution for my latest site I Love To Fish. I had tried Disqus but I really did not want to pay $11 a month. So, I kept looking. Then one day I came across utterances. I was intrigued could there actually be a comment solution that offered no tracking, was open source, no ads, lightweight, and that was always free? I dove in with exuberance.
After a bit of research though it seemed that utterance uses the Issue tab within the GitHub repository as a "database" of sorts, which did not allow users to reply to someone else's comment. That is where Giscus comes in.
Instead of using the Issues tab it utilizes the Discussions tab in the GitHub repo - and users are able to comment and/or react to other users comments. It was so simple to setup I thought for sure I was not doing it right. After about 20 minutes of coding I had replaced Disqus on my site with Giscus. It is pretty awesome!
The only downside I can see right now is that if users want to comment they have to log in with GitHub. This may detract some folks from wanting to comment if they do not already have a GitHub account...
Here is the link to my repository to see how I set it up. The Giscus site makes it pretty easy I just had to install the giscus app to a GitHub repository that I setup for the sole purpose of being the comments "database".
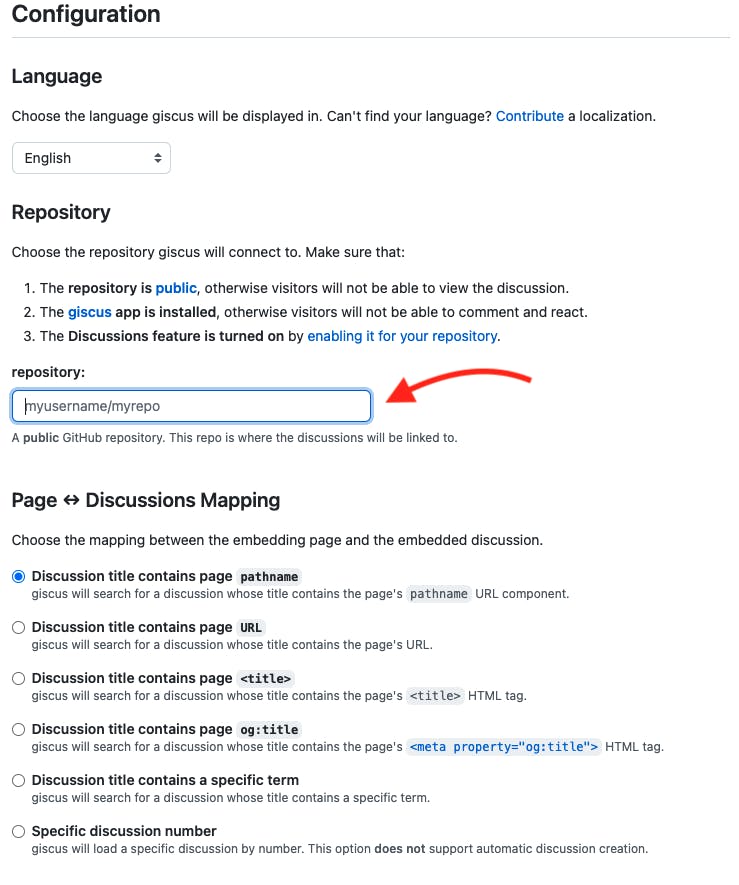
Then as I went through the Configuration options it auto populated the script tag further down the Giscus configuration page. Since I am building this for a NextJS app I followed the excellent documentation in the giscus component library found in the Advanced usage section.

This is where you need to enter your repos name (make sure you include your user name)
I created a component called Comments.js (I know I need to get with the times and "upgrade" to tsx) and put it in my blog layout. Now I have a great solution for managing comments in my blog post. If you have any questions feel free to reach out to me on Twitter or click the suitcase icon found in the footer of my portfolio site.
Happy coding!

